小程序机制
一、小程序是什么
本质上是网页
小程序页面本质上是网页:
- 使用技术栈和网页开发一致,都用到HTML、CSS、JS;
- 区别:不支持浏览器 API,只能用微信提供的 API.
外部代码通过小程序这种形式,在手机 App 里运行:微信、支付宝,小程序可以视为只能用 微信等 App 作为载体打开的浏览的网站。
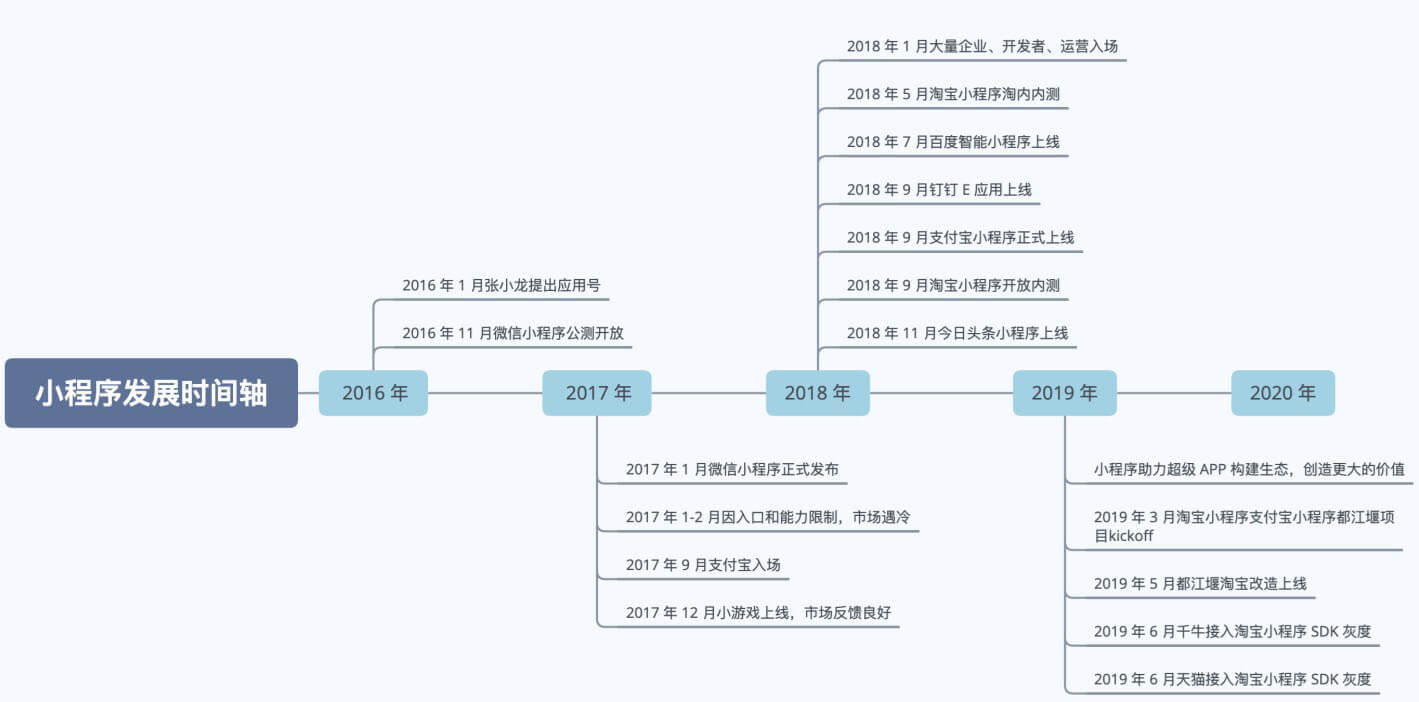
二、发展历程

微信小程序形态
- 小程序从业务形态上看更像公众号演变的产物
- 早期微信通过 sdk 的形式,增强了开发者开发公众号网页的能力
- 小程序的诞生是微信迈向平台化超级App的业务行为,并且帮助用户更好实现了
轻量级Web App
开发标准
- 最初微信小程序的框架无组件、无npm,和 Web 生态严重脱节
- 由于特殊的双线程模型与四不像语法,开发者很苦,小程序的开发只是对第三方业务的开放而已
商家涌入
- 小程序业务的开发性 => 平台型 App
- 如支付宝小程序、百度小程序、淘宝小程序、360小程序等
- 小程序设计的目的:大多数选择了和微信类似的架构、框架,更多不是从技术角度考虑,而想尽可能蹭微信小程序的福利,让开发者可以更快投入到自己的平台。
三、原生微信小程序框架
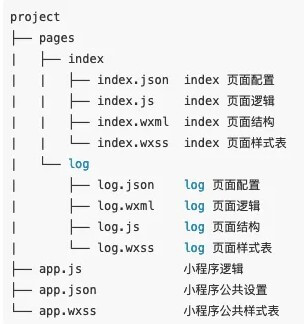
小程序的目录结构

小程序的技术选型
渲染界面的技术方案:
- 用纯客户端 Native 原生技术渲染
- 用纯 Web 技术渲染
- Hybrid技术:以上两种结合的方式,混合的意思,原生App和HTML5混合开发的技术
方案对比:
- 开发门槛:Web 门槛低,Native 也有像 RN 这样的框架支持
- 体验:Native 比 Web 好太多,Hybrid 在一定程度上比 Web 更接近原生体验
- 版本更新:Web 支持在线更新,Native 则需要打包到微信审核发布
- 管控和安全:Web 可跳或改变页面内容,存在不可控因素和安全风险
方案确定:
Hybrid,两者结合来渲染小程序,用一种近似 Web 的方式开发,且实现在线更新代码:
- 扩展 Web 能力,如输入框input、textarea能更好的控制键盘
- 体验更好,同时减轻 WebView 的渲染工作
- Native 原生渲染内置的复杂组件,可以更好提供性能
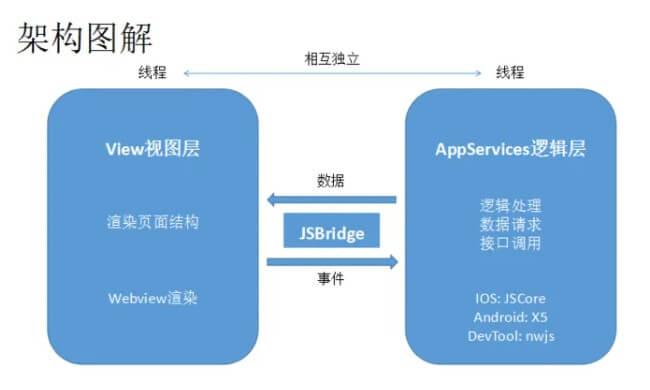
双线程模型
- 小程序的渲染层和逻辑层分别由两个线程管理:
视图层 => WebView 进行渲染
逻辑层 => JsCore(不同设备不同🐰 如下图) 线程运行 JS 脚本
🐰:使用沙箱环境提供纯 Javascript 的解释执行环境:
- 客户端系统:Javascript引擎
- iOS:JavascriptCore框架
- 安卓:腾讯 x5 内核提供的 JsCore

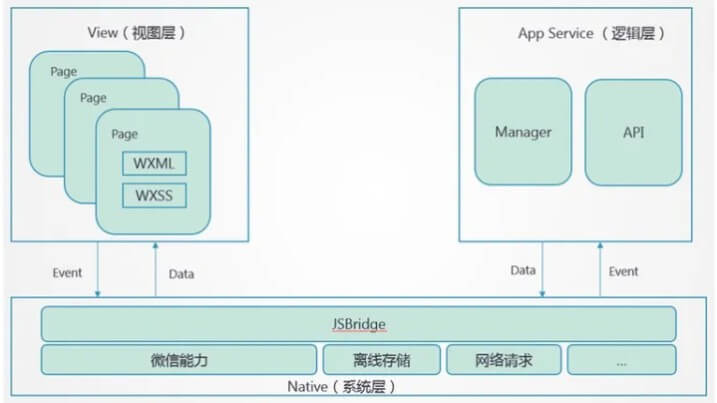
- 小程序双线程模型图解:

- 逻辑层:创建一个单独的线程去执行 Javascript ,在这里执行的都是有关小程序逻辑的代码,负责逻辑处理、数据请求、接口调用等;
- 视图层:界面渲染的任务都在 WebView 线程里执行,通过逻辑层代码去控制渲染哪些界面。一个小程序存在多个界面,所以视图层存在多个 WebView;
- JsBridge 起到架起上层开发 Native(系统层)的桥梁,使小程序可通过 API 使用原生的功能,且部分组件为原生组件,从而有良好体验。
数据驱动视图变化
Q🤨:Js 逻辑代码放在单独的线程执行,WebView 线程中无法直接操作DOM.开发者如何实现动态更改页面?

DOM 的更新通过简单的数据通信实现。
逻辑层和视图层的通信会有 Native(客户端)做中转,逻辑层发送网络请求也由 Native 转发。具体过程如下:
- 在渲染层将 WXML 转化成对应的 JS 对象;
- 在逻辑曾数据发生变更的时候,通过宿主环境提供的 setData 方法把数据从逻辑层传递到 Native,再转发到渲染层;
- JS 对象模拟 DOM 树,比较两棵虚拟 DOM 树的差异,将差异应用在原来的 DOM 树上,更新界面。
事件的处理

- 视图层只负责渲染,对于事件的分发,微信做了特殊处理,将所有的事件拦截后,丢到逻辑层交给 JS 处理
- 事件的派发包括 事件捕获和冒泡两种:通过native传递给 JSCore,通过JS来响应响应的事件后,对DOM进行修改,改动会体现在虚拟DOM上,然后再进行真实的渲染。
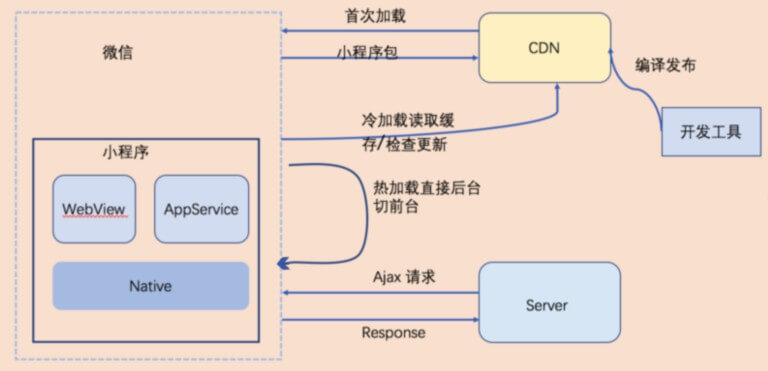
运行机制

🤖小程序启动机制:
- 冷启动:用户首次打开或小程序被微信主动销毁后再次打开的情况,此时小程序需要重新加载;
- 热启动:用户已经打开过,在一定时间内再次打开,无需重新启动,只需将后台状态的小程序切换到前台。

🚩注意:
- 小程序没有重启的概念
- 小程序进入后台,客户端会维持一段时间的运行状态,超过一定时间(目前是 30 分钟)被主动销毁
- 5s 连续收到两次以上的系统内存警告,会进行小程序销毁
四、小程序框架对比
小程序原生语法
- 目前小程序开发者利用前端部分生态开发应用
- 目前小程序已经能够做到前端工程化,并植入前端生态中已有理念,如状态管理、CLI工程化等
- 当业务需求只投放到微信或支付宝小程序时,原生语法可以是开发者的选择;前端能力基本可以在小程序上复用(如vue、ts等)
增强型框架
小程序引入 npm 后,有了更加开发的能力带来的收益;
以小程序原生语法为主,在逻辑层引入了增强语法来优化性能或提供更便捷的使用方法:
转换型框架
开发者几乎不用小程序原生语法,更大程序对接前端已有生态,并实现【一端多码】的业务诉求,只是最后构建产物为小程序代码。
如Taro2.0,面向开发者是 React 语法,最后转化为小程序代码。
