微信小程序
一、基础
小程序框架
1. 逻辑层
官方文档:App Service;
使用Javascript引擎为小程序提供开发者Javascript代码的运行环境以及微信小程序的特有功能;
开发者的所有代码最终会打包成一份Javascript文件,并在小程序启动时运行,直到小程序销毁。这一行为类似ServiceWorker,所以逻辑层也称为
App Service;增加
getApp和getCurrentPage,分别获取App实例和当前页面栈;提供丰富的API,如获取微信用户数据,扫一扫,支付等微信特有能力;
小程序逻辑层不是应用在浏览器中,因此web能力无法应用,如window、document...
2. 视图层
文档,视图层由 WXML 和 WXSS 编写,由组件进行展示。将逻辑层的数据反映成视图,将视图层的事件发送给逻辑层。
小程序运行时
- 小程序生命周期:热启动 => 后台切前台
- 更新机制:
- 启动时同步更新:定期检查小程序版本;长时间未使用小程序
- 启动时异步更新:打开发现有新版本,异步下载,下次冷启动加载新版本
- 开发者手动更新:wx.getUpdateManger()
代码注入
- 按需注入:小程序仅注入当前页面需要的组件和代码,没用到的不会被加载和初始化;
{"lazyCodeLoading": "requiredComponents"}
- 用时注入:在开启「按需注入」特性的前提下,「用时注入」可以指定一部分自定义组件不在小程序启动时注入,而是在真正渲染的时候才进行注入。
分包加载
原则:
- 声明 subpackages 后,将按 subpackages 配置路径进行打包,subpackages 配置路径外的目录将被打包到主包中
- 主包也可以有自己的 pages,即最外层的 pages 字段。
- subpackage 的根目录不能是另外一个 subpackage 内的子目录
- tabBar 页面必须在主包内
独立分包:
- 开发者可按需将某些功能独立的页面配置到独立分包中。当小程序从普通的分包页面启动,需先下载主包
- 独立分包运行时,App并不一定被注册,因此 getApp() 不一定可获得App对象;为了在独立分包中满足这一需求,基础库 2.2.4 版本开始 getApp 支持 [allowDefault] 参数,在 App 未定义时返回一个默认实现。当主包加载,App 被注册时,默认实现中定义的属性会被覆盖合并到真正的 App 中。
//独立分包中: const app = getApp({allowDefault: true}) // {} app.data = 456 app.global = {} //app.js中: App({ data: 123, other: 'hello' }) console.log(getApp()) // {global: {}, data: 456, other: 'hello'}
调试小程序
- vConsole:手机查看 console API 输出的日志内容和额外的调试信息
- Source Map:还原 JS 错误堆栈
- 真机调试
- 实时日志:重写log, 使用
wx.getRealtimeLogManager封装,在运营后台开发=>开发管理=>运维中心=>实时日志查看
兼容版本
// 1. 版本号比较
const version = wx.getSystemInfoSync().SDKVersion
if(compareVersion(version,'1.1.0') >= 0){
wx.openBluetoothAdapter()
}else{
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title:'提示',
content:'当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
// 2. API是否存在
if(wx.openBluetoothAdapter){
wx.openBluetoothAdapter()
}else{
// 如果希望用户在最新版本的客户端上体验您的小程序,可以这样子提示
wx.showModal({
title:'提示',
content:'当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。'
})
}
// 3. wx.canIUse
wx.showModal({
success:function(res){
if(wx.canIUse('showModal.success.cancel')){
console.log(res.cancel)
}
}
})
// 4. 设置最低基础库版本:运营后台设置最低基础库版本
https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html
二、框架
小程序配置
全局配置:app.json;
页面配置:paga页面对应的 json 文件,权重最高;
sitemap配置:根目录下sitemap.json,配置其小程序页面是否允许微信索引(小程序内搜索)
框架接口
小程序 App
App:必须在
app.js中调用,且只能调用一次:
onLaunch、onShow、onHide、onError、onPageNotFound、onUnhandledRejection、onThemeChange、其他(可添加任意的函数或数据变量到Object参数中,app.js用this可以访问,非原生事件不要用on定义)getApp:外部访问App中的数据的方式
页面
在页面级别的 app.js:

getCurrentPage: 获取当前页面栈,数组中第一个元素为首页,最后一个元素为当前页面:
//1.进入小程序非默认首页,需要执行对应操作 onShow(){ let pages = getCurrentPage() if(pages.length==1){...} } //2.跨页面赋值 let pages = getCurrentPage()//当前页面栈 let prevPage = pages[pages.length - 2]//上一页面 prevPage.setData({})//给上一页面赋值 //3.页面跳转后自动刷新 wx.switchTab({ url:'...', sucess:function(e){ const page = getCurrentPage().pop()//当前页面 if(page == undefined || page == null) return page.onLoad()//其他操作 }})
自定义组件
Component、Behavior
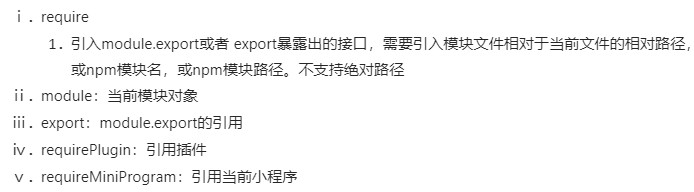
模块化

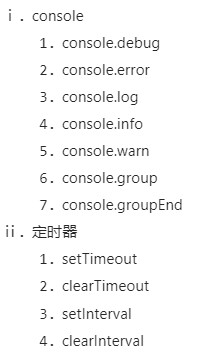
基础功能

WXML
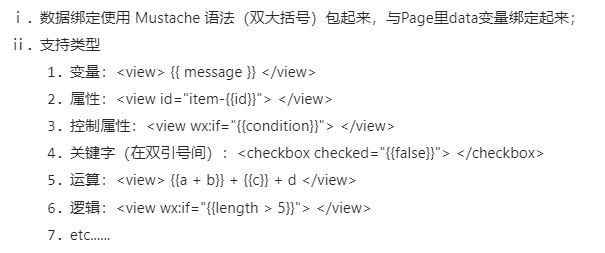
数据绑定

列表渲染
<!--默认数组当前项的下标变量名index,项item-->
<view wx:for="{{array}}">
{{index}}:{{item.message}}
</view>
<!--手动指定:-->
<view wx:for="{{array}}" wx:for-index='idx' wx:for-item="itemName">
{{idx}}:{{itemName.message}}
</view>
Page({
data:[{message:'a'},{message:'b'}]
})
<!--重复渲染代码块-->
<block wx:for="{{[2,3,4]}}">{{index}}:{{item}}</block>
条件渲染
<view wx:if="{{length>5}}">1</view>
<view wx:elif="{{length>2}}">2</view>
<view wx:else>3</view>
<!--block-->
<block wx:if="{{true}}">1823</block>
<!--wx:if vs hidden-->
<view hidden="{{!flag}}"></view>
wx:if 有更高的切换消耗而 hidden 有更高的初始渲染消耗
因此,若需频繁切换用hidden更好;若没什么变化用wx:if

