前端工程化 & 包管理工具
工程化体系
前端工程化是什么
前端工程化发展历程
- 2015年前,前端又叫切图崽
- 前后端分离促成了前端工程化的发展 C/S(客户端/服务端) => BS(浏览器/服务端) => SPA 《计算机软件从 CS 模式到 BS 架构迁移背后的动因》
- 自动化:管理&简化前端开发过程,前端框架、自动化、构建系统应运而生;
- 最佳实践:基于行业内最佳实践,开箱即用的框架(umi、dva)、工具链(rust【rspack】)逐渐建立起来;
- 好、快、稳:依赖vite、esm、wasm、低代码等能力。
脚手架(CLI)能力
INFO
脚手架是为了将一些重复的工作流程化、自动化,前提是规范化。一些大公司会有自己的脚手架。
vue 脚手架:
- 初始化项目,选择配置
- server 启动服务,屏蔽对 webpack server 的配置关注
- build,chunk、tree-shaking、dynamic import

1.项目准备阶段
- 技术选型
- 代码规范:架构(文件目录)、项目初始资源规范(img/font..)、UI规范、物料(组件库..)
2.开发阶段
- 开发、打包流程如何处理
- 本地 mock 服务(有的用网关平台替代)
- 代码质量(eslint、stylelint、spellcheck)
- 单元测试 & E2E测试
3.发布流程🚩
git flow 规范:
- 分支规范(master/develop/feature/test/sandbox);
- PR(pull request)机制,代码编写完后需经过一轮 review 才能合入主分支;
- commit 规范:使用 commitlint 限制提交的内容;
changeLog 规范:
- 开发之初就需要定义版本号,changeLog是根据这个版本号去发布的。这是模板示例;
- 可使用conventional-changelog实现changeLog自动化发布
自动化构建,持续集成部署(CI/CD)【github action、gitlab、jenkins、circleCLI、阿里云效】
对产物的处理,oss(对象存储) 结合 CDN
🦝tips:如何在基础层面设计架构整个项目?可以从以上三点描述。
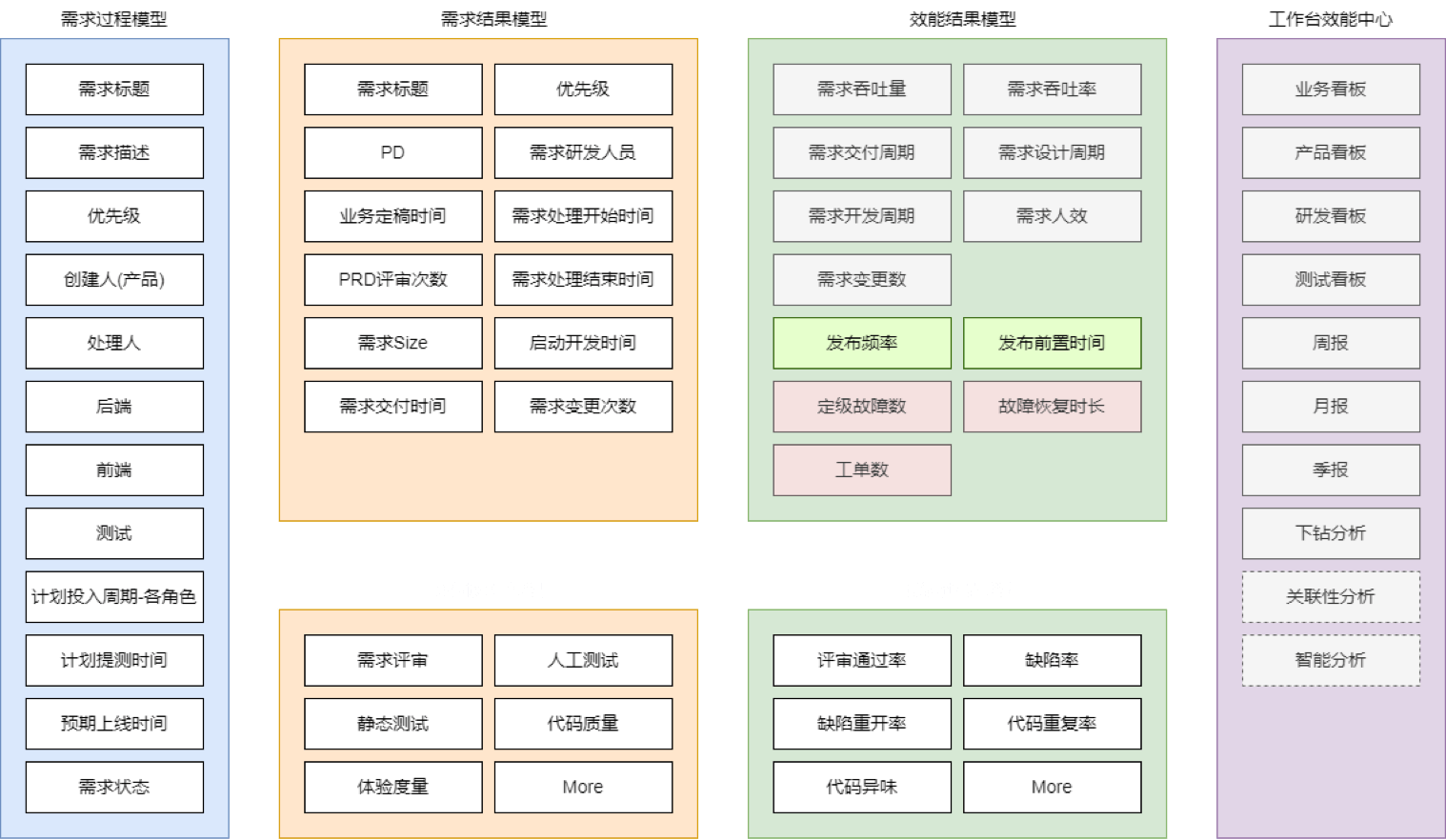
体验度量
INFO
这个概念比较抽象,特别在 C 端公司注重用户体验的反馈(我一直开发的都是B端产品😚,也需要好好了解)。
有些用户只知道使用不知道反馈,前端需要做监控埋点去监控用户行为,使用前端性能监控捕获页面异常。
埋点有三种:手动埋点、可视化埋点、无痕埋点(前端采集事件,SDK引入监控事件等数据给到后端,前端成本低)
体验度量要解决的问题
- 用户侧度量弱,依赖用户反馈
- 跨平台兼容性
- 度量数据不满足业务诉求
- 无行为埋点能力
体验度量设计

规划流程
涉及到整个开发生命周期管控的问题。
- 研发效能定义:团队能够持续地为用户产生有效价值的效率,包括有效性(Effectiveness)、效率(Efficiency)和可持续性(Sustainability)三个方面。简单来说,就是能否长期、高效地交付出有价值的产品:

稳定性建设
解决的核心问题
每个人或几个人自己维护一套代码开发流程,技术上更多体现在“拿来主义",工程链路不统一,代码重复度高,页面一致性差,各业务域松散,缺失共享,同时,在代码发布集成后的监控告警几乎没有,缺乏有效的监控手段与快速定位问题(可监控),及时止血(可恢复)的能力,并且缺乏项目的灰度与极值流量的压测,其实以上都是前端稳定性建设需要解决的核心问题。总结为三点:
- 可预防
- 可监控
- 可回滚
从研发态与运行态出发,通过研发流程的源码框架、工程规范,依赖检测去提高开发质量,发布过程中通过在发布节点上添加监控,做灰度卡口,避免问题带到线上,线上运行时通过实时监控告警实现快速定位问题,快速止血。
稳定性建设流程
.png)
1.可预防
1️⃣ 规范团队代码研发流程:通过统一规范前端文档及开发工具,最大可能减少前端研发时的差异部分
- 团队文档建设 & 新人指导:通过文档记录,保证团队在研发基础、故障认知上达成一致
- 开发脚手架:需支持以下能力
- git hooks、git commit
- eslint配置
- 根据命令行配置选择框架 template
- 支持测试用例集成
- 组件 & 物料市场 :针对业务属性,梳理常见的开发通用代码,包括但不限于:
- npm 包
- 通用代码 snippet 集合
- 业务组件物料市场
2️⃣ 攻防演练:通过日常及大促前的攻防演练,训练面对问题快速止血的演练机制;
- 故障 & 压测演练:考察针对流量异常、断网弱网等场景下的降级方案的处理;
- 代码 CR 注入:通过在代码code review时加入无效信息,检测是否认真查看CR内容,记录团队攻防数;
3️⃣ 灰度方案
- CDN 分流
- 并不是所有项目都需要灰度发布,在CDN做层拦截对所有项目都有侵扰;
- 根据单一职责,CDN不应该做灰度分流的工作,若用代理模式再CDN前加一层代理分流,实际会造成无效流量的增长;
- CDN要记录用户是否命中灰度,通常需要加cookie,若命中多灰度,cookie增长会过多;
- N个版本文件打包到一个文件里:
- 灰度比例可以通过随机数比例生产,但是要记录用户是否命中灰度,需要使用localStorage记录;
- 需要将文件*n(n为灰度个数)融合,会造成带宽的浪费;
- 前端分流加载到 CDN:前端代码加载前先加载一次HTTP请求
2.可监控
1️⃣ 前端监控系统
从数据采集、数据上报、数据清洗、数据持久化、数据可视化五个方面说,具体见我的语雀

2️⃣ 用户行为可视化

3.可回滚
- 容器化部署:若将代码和配置分开部署,在回滚的时候就会遇到"是先回滚代码还是先回滚配置的问题"。在部署时,一定要将代码和配置整体打包,建议使用容器化部署,保证代码和配置可以同时回滚。
- 数据迁移:在业务变更涉及到数据迁移时,遵循“只增不删”原则,等到确认新版代码工作完全正常,不会再回滚到旧版本时,才将旧字段删除。一旦旧字段被删除,引用到旧字段的旧版本代码就无法工作,也就无法回滚到旧版本了。
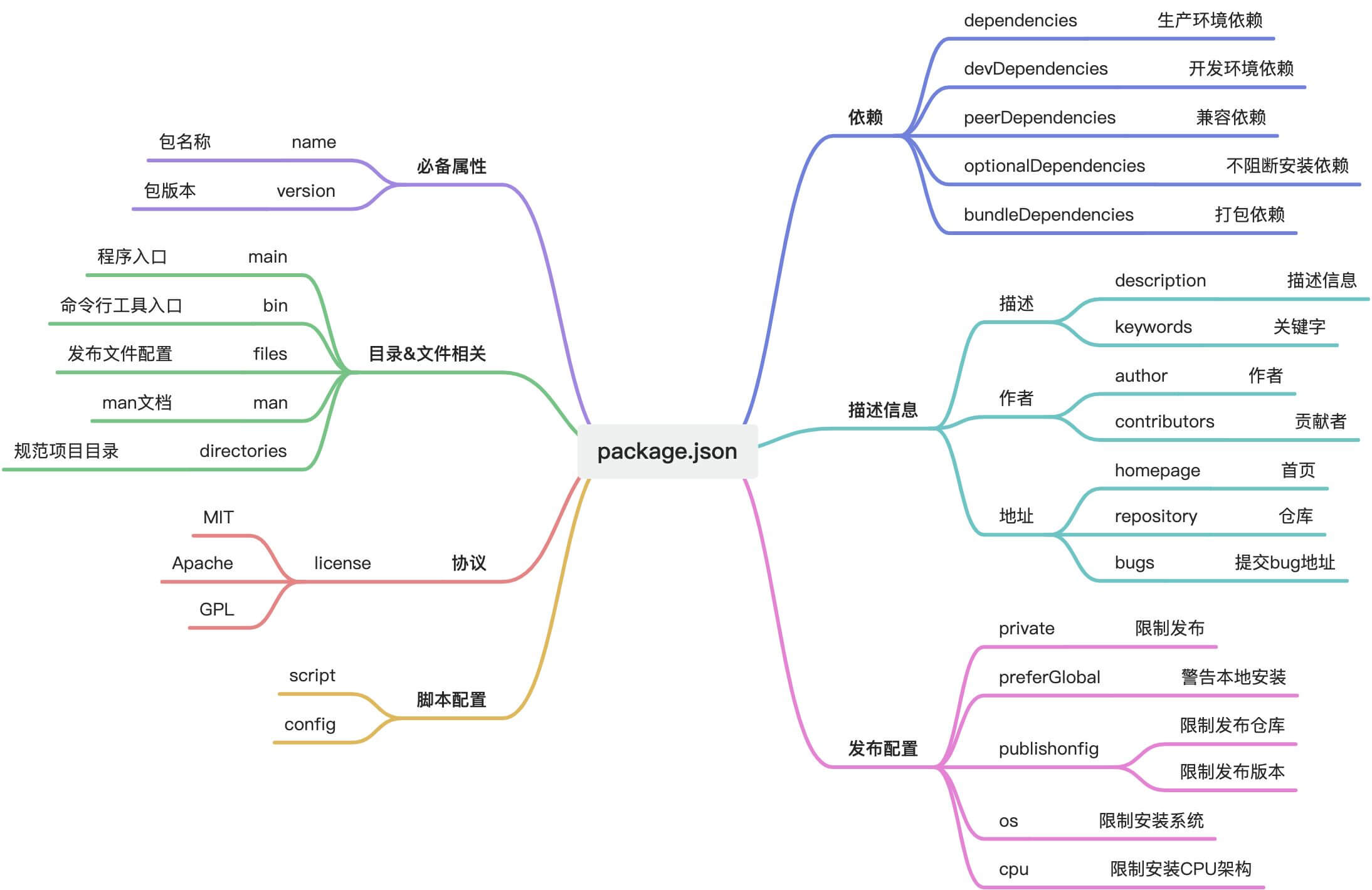
npm 详解

上图一些说明:
- package.json中的 files 是指定发布到 npm 的文件有哪些,如
"files:["index.js"]" - peerDependencies 代表我这个库依赖于某些库,但不会直接安装,而是由使用者安装
前端打包工具对比
1.pnpm
官网,对 monorepo 的方案也是用 pnmp 去使用的。
2.Yarn
前端仓库管理对比
1.monorepo
现在几乎所有的开源仓库的方案,都是用 monorepo 去做,如Vue3 和 React;monorepo,大势所趋。
turborepo、nx(构建缓存、增量打包)
2.Multirepo
有空补充
