HTTP/HTTPS 的那些事
INFO
参考文献 陈皓-《HTTP的前世今生》、 Geeks_Liu-《计算机网络漫谈》 加入了自己的记忆点。
前置学习

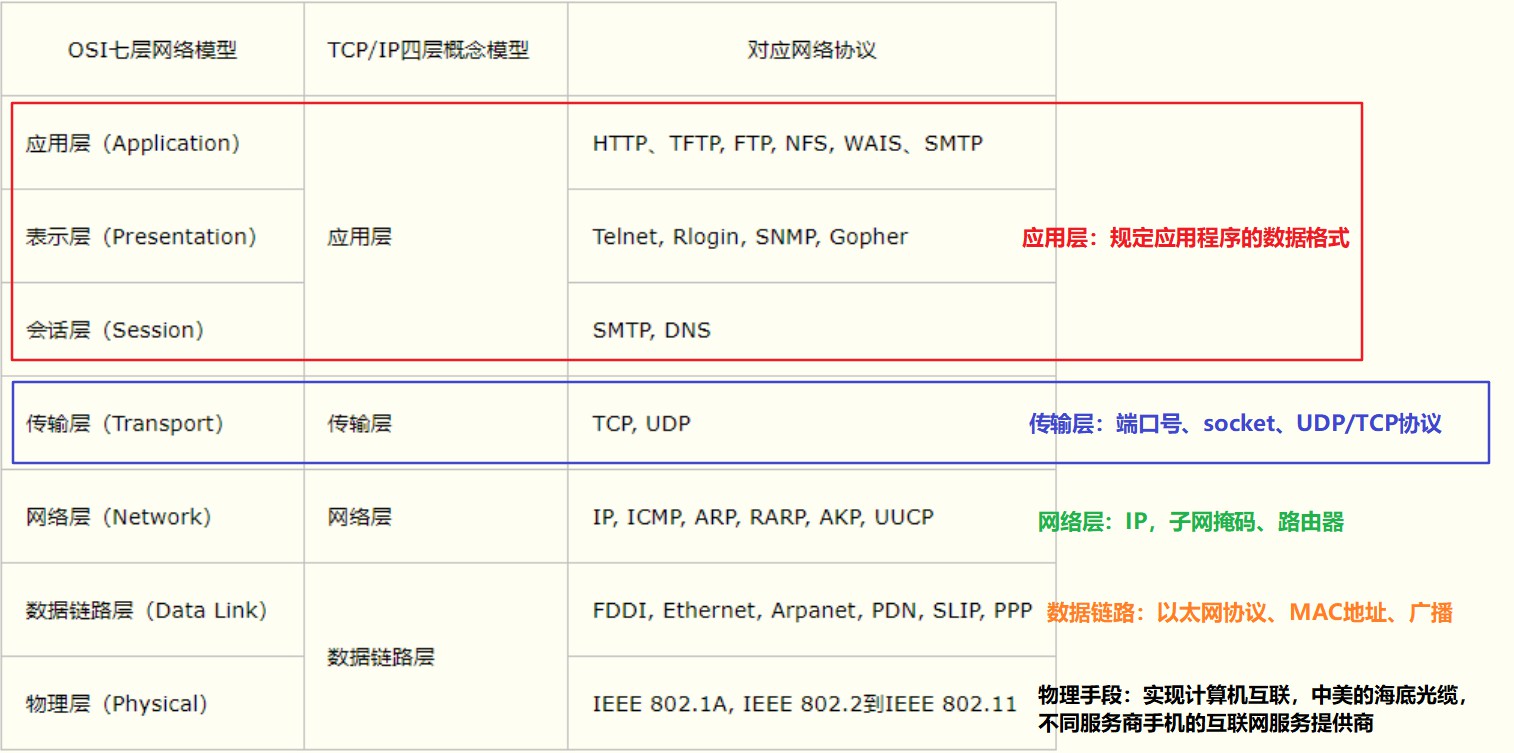
OSI七层协议模型
OSI,Open System Interconnection Reference Model,开放式系统互联通信参考模型。一个试图让各种计算机在全世界互联为网络的标准框架。1983年,ISO定义了网络互联的7层框架。
口诀:应表会传网数物,物 => 应,互联功能的实现通过每一层自下而上的支持。
TCP/IP四层概念模型
TCP/IP借鉴了OSI的这些概念建立TCP/IP模型。重点关注:TCP(Transmission Control Protocol)、UDP(User Data Protocol),从上图看,两者都属于传输层,http2以前都是基于TCP,http3基于UDP。
HTTP发展史
诞生初衷
HTTP(Hypertext Transfer Protocol)超文本传输协议,诞生于欧洲核子研究组织CERN的英国工程师Tim Berners-Lee。CERN是世界上最大型的粒子物理学实验室,也是万维网的发源地。HTTP的初衷是传递通过HTML封装过的数据,用于物理学家的学术成果交流。
1991年的 HTTP 0.9/1.0
- 0.9 的版本很简单,不支持请求头,只支持 get 请求
- 1.0 相比于 0.9 增加:
- 请求中加入 HTTP 版本号,这是工程化文明的体现;
- 支持请求头,是控制逻辑和业务逻辑分离的体现;
- 增加了状态码,请求双方的状态监管的进步;
- Content-type 支持传输其他文件。
- 1.0 的缺陷:每请求一个资源都要新建一个 TCP 链接,且是串行请求,所以就算网络变快,打开网页的速度还是很慢。
1996年的 HTTP 1.1🐰
- 可以设置
keepalive来让HTTP重用TCP链接,默认支持长连接,弥补 1.0 每次请求都要创建链接的缺点🐰; - 支持
pipeline(请求流水线) 网络传输,一个 TCP 连接上可传送多个 HTTP 请求响应; - 增加了
cache control机制,引入了更多的缓存控制策略:- Entity tag:资源的匹配信息
- If-Unmodified-Since:比较资源最后的更新时间是否不一致
- If-Match:比较 ETag 是否一致
- If-None-Match:比较 ETag 是否不一致
- 协议头注增加了 language、encoding、type等,客户端可以和服务端进行更多的协商;
Host头处理,在HTTP的协议中加入域名的信息,而不是被DNS转换过的IP信息,服务器就知道你要请求哪个网站;
2015年的 HTTP 2.0
- 二进制分帧:
- 1.x的解析基于文本,2.0的解析基于二进制格式;
- 在应用层(HTTP2.0)和传输层(TCP/UDP)之间增加一个二进制分帧层,解决了 HTTP1.1 的性能限制,实现低延迟和高吞吐量。
- header 压缩:如果你同时发出多个请求,他们的头是一样的或是相似的,那么,协议会帮你消除重复的部分。这就是所谓的HPACK算法;
- 多路复用(MultiPlexing):同个域名只需要占用一个 TCP 连接,协议通信的基本单位缩小为一个一个的帧,这些帧对应着逻辑流中的消息,实现多流并行而不用依赖建立多个 TCP 连接。
- 服务端推送(server push):服务端可以在发送页面 HTML 时主动推送其它资源,而不用等到浏览器解析到相应位置,发起请求再响应。
HTTP2 的缺陷:HTTP2多个请求复用一个TCP连接,底层的 TCP 不知道上层由多少个 HTTP 请求,一旦发生丢包,所有的 HTTP 请求必须等待丢的包传回来。这个问题是比较经典的流量调度问题—— Head-of-line Blocking,最初发生在交换机上。
2018年的 HTTP3.0
HTTP2引起的Head-of-line Blocking,TCP是无法解决的,因为TCP是一个无私的协议(如果网络上出现拥塞,大家都会丢包,于是大家都会进入拥塞控制的算法中,这个算法会让所有人都“冷静”下来,然后进入一个“慢启动”的过程,包括在TCP连接建立时,这个慢启动也在,所以导致TCP性能迸发地比较慢。QUIC基于UDP,使用更为激进的方式。—— 陈皓)
- TCP无解,UDP有解,HTTP3将底层改成了UDP;
- UDP效率高,但传输没有TCP可靠,如何保证3的可靠?
- QUIC(Qucik UDP Internet Connections)出现了,它是基于UDP的伪 TCP+TLS+HTTP2的多路复用协议,从以下解决了UDP本身可靠性问题:
- 连接迁移,允许在网络切换或 IP 变更时迁移连接;
- 可靠性流控制,根据发送方和接收方的负载情况动态调整数据发送速率;
- 数据重传,每个数据包都带有唯一标识符(Packet Number),接收方可以根据这个标识符进行数据包的确认和重传,以保证数据传输的可靠性;
- 拥塞控制,基于 TCP 的拥塞控制机制,可以根据网络拥塞程度自适应调整发送速率,以避免网络拥塞和丢包等问题。
HTTP的一些疑问
HTTP的长连接和短连接指什么,keep-alive是干什么的?🐰
“HTTP1.1中可以设置
keepalive默认支持长连接,弥补1.0每次请求都要创建连接的缺点。”
- 长短连接指TCP的长短连接;
- 短连接指浏览器和服务器每进行一个HTTP操作,就建立一次连接,任务结束就中断连接;
- 长连接指HTTP1.1规定了默认保持长连接,数据传输完成了保持TCP连接不断开(不发RST包、不四次握手),等待在同域名下继续用这个通道传输数据;
- HTTP头部有了
Connection: Keep-Alive这个值,代表客户端期望这次请求是长连接的。但是并不代表一定会使用长连接,服务器端都可以无视这个值,也就是不按标准来。实现长连接要客户端和服务端都支持长连接。
HTTPS
HTTPS 是什么
Hyper Text Transfer Protocol Secure,超文本安全传输协议。HTTPS = HTTP + SSL,HTTP 加上 TLS/SSL 协议构建的可进行加密传输、身份认证的网络协议,主要通过数字证书、加密算法、非对称密钥等技术完成互联网数据传输加密,实现互联网传输安全保护。
TLS/SSL
1994年,Netscape创建了SSL协议的原始规范并逐步发布协议改进版本,1996年,Netscape和Paul Kocher共同设计发布SSL 3.0协议,获得互联网广泛认可和支持。因特网工程任务组(IETF)接手负责该协议,并将其重命名为传输层安全(TLS)协议。
SSL(Secure SocketsLayer ,安全层)介于应用层和TCP层之间,应用层数据不再直接传递给传输层而是传递给SSL层,SSL层对从应用层收到的数据进行加密,利用数据加密、身份验证和消息完整性验证机制,为网络上数据的传输提供安全性保证。
2014年起,谷歌开始计划在Chrome浏览器上针对HTTP协议的不安全性对用户发出警告,并逐步升级警告范围,最终目标是将所有HTTP网站标记红色“不安全”警告,推动网站迁移至更安全的HTTPS加密协议,FireFox、Safari等主流浏览器也纷纷加入行列。在最新版Chrome浏览器已经对所有HTTP网站标记“不安全”,并对需要输入字段的HTTP页面标记红色“不安全”警告。
在浏览器的推动下,近两年全球网站HTTPS部署率持续上升,为创建安全、隐私的互联网环境打下良好基础。
HTTPS 如何保证安全
- 加密传输:使用公钥加密对数据进行加密,使用私钥解密,保证数据在传输过程中不会被窃取、篡改和伪造;
- 身份认证:使用数字证书对服务器和客户端进行双重认证,防止恶意攻击者伪装成合法用户进行攻击;
- 完整性校验:使用消息摘要算法对传输数据进行校验;
- 防止重放攻击Replay Attacks:使用时间戳和随机数等技术对请求和响应进行标记,防止身份伪造。
HTTTPS 握手过程
https在七层协议里面属于应用层,他基于tcp协议,所以,https握手的过程,一定先经过tcp的三次握手,tcp链接建立好之后,才进入https的对称密钥协商过程,对称密钥协商好之后,就开始正常的收发数据流程。 可结合抓包工具解释
